Pengenalan Komponen Lit
Komponen Lit adalah sebuah UI (User Interface) yang dapat digunakan kembali. Anda dapat menganggap komponen Lit sebagai sebuah kontainer yang memiliki beberapa state dan menampilkan UI berdasarkan pada state tersebut. Komponen Lit juga dapat bereaksi terhadap input pengguna dan melepas event - apapun yang diharapkan dari sebuah komponen UI. Selain itu, komponen Lit juga merupakan elemen HTML, sehingga ia memiliki semua API elemen standar.
Definisi Komponen Untuk mendefinisikan sebuah komponen Lit, kita perlu membuat sebuah kelas yang meng-extend LitElement dan mendaftarkan kelas tersebut pada browser:
@customElement('simple-greeting')
export class SimpleGreeting extends LitElement { /* ... */ }
@customElement yang merupakan singkatan dari pemanggilan customElements.define, yang mendaftarkan sebuah kelas elemen kustom pada browser dan mengaitkannya dengan nama elemen (dalam contoh di atas, simple-greeting).
Jika menggunakan JavaScript, atau jika tidak menggunakan decorator, kita dapat memanggil define() secara langsung:
export class SimpleGreeting extends LitElement { /* ... */ }
customElements.define('simple-greeting', SimpleGreeting); <simple-greeting name="Markup"></simple-greeting>
const greeting = document.createElement('simple-greeting');
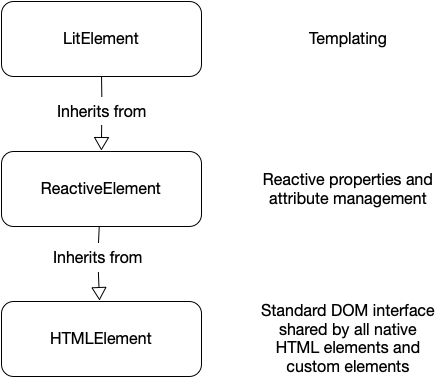
Secara khusus, LitElement mewarisi dari ReactiveElement, yang mengimplementasikan properti reaktif, dan secara berurutan mewarisi dari HTMLElement.

Memberikan Tipe Data TypeScript yang Baik TypeScript akan mengekstrak kelas dari elemen HTML yang dikembalikan dari beberapa API DOM berdasarkan pada nama tag. Sebagai contoh, document.createElement('img') akan mengembalikan instance dari HTMLImageElement dengan properti src: string.
Custom element dapat mendapatkan perlakuan serupa dengan menambahkan pada HTMLElementTagNameMap sebagai berikut:
@customElement('my-element')
export class MyElement extends LitElement {
@property({type: Number})
aNumber: number = 5;
/* ... */
}
declare global {
interface HTMLElementTagNameMap {
"my-element": MyElement;
}
} const myElement = document.createElement('my-element');
myElement.aNumber = 10;HTMLElementTagNameMap untuk semua elemen yang ditulis dalam TypeScript, dan memastikan bahwa file .d.ts di-publish pada paket npm.
